プログラミングゼミ
レベル999になると使用できる「ダイアログ」ブロックの使い方です。
*レベルは設定から自由に変更できます。
ダイアログの表示

ダイアログブロックは左から
・ダイアログのおおきさ (よこの大きさ)
・みだし (ダイアログの上に表示される言葉)
・ぶんしょう (ダイアログの中に表示される文章)
・選択ボタン (ダイアログの中に表示される選択ボタン)
の項目を設定できます。

ダイアログが表示されているときは、うしろが暗くなります。
また、選択ボタンにはOKのほかに
「はい・いいえ」2つのボタン表示も選べます。


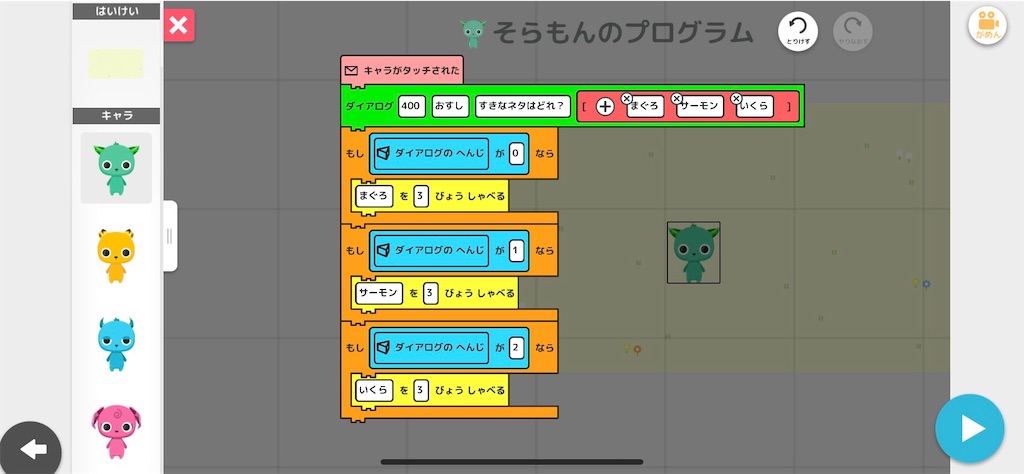
選択ボタンを自由に設定する
選択ボタンには「はいれつ」が設定でき、
その要素をボタンとして表示することもできます。
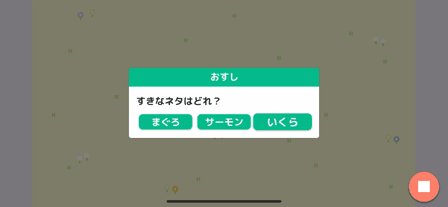
ここでは選択ボタンに
「まぐろ」「サーモン」「いくら」を設定してみます。


ボタンの数が3つになりましたね!
どのボタンを押したかしらべる
ダイアログの選択ボタンのどれを押したかは、
しらべるカテゴリにある「ダイアログのへんじ」へんすうの中に入っています。

「ダイアログのへんじ」の中には、押したボタンの番号の数字が入ります。
ボタンの番号は左から0番で、1番、2番、と増えていきます。

0:まぐろ 1:サーモン 2:いくら
この「ダイアログのへんじ」をしらべて、
押したボタンによって動きを変えることもできます。


クイズや質問などにも使えそうですね!